
What is front-end development?

In software application development, the term ‘front end’ refers to the client-side interface of the application or the part of a service that end users interact with directly. It covers all aspects of the user interface on an application or a website including the design, layout, and interactive features that enhance the user experience. This includes designing the interactive parts that users interact with on a website, such as images, text, buttons and key interactive features, like login screens and search functions. To provide a user-friendly experience, front-end developers utilize technologies, like HTML, CSS, and JavaScript, focusing on web design to ensure the application is easy for users to navigate and interact with.
Front end development essentially involves merging expertise with design to construct the interface and functionality of websites and web applications guaranteeing they are easy to use, visually appealing and efficient.
What does a front-end developer do?
To fully understand the tasks and responsibilities of front-end developers, we can break down their work into three sections. Some tasks are specific to one area, while others may require adjustments across all three to implement a feature. Here is a breakdown for clarity.

Front-End Developer’s Scope of Work
1. Implement the features and visible design used within the device
Service feature Implementation
Front end developers are responsible for incorporating the functionalities that users require, such as utilizing a search engine, logging in or making online purchases.
For instance, imagine someone typing ‘mood light’ into the Amazon search bar. Initially, they will see an image of a beautiful mood light and click on it to view more details. The first level of zoom is available, with additional zoom options accessible by scrolling the mouse. This feature of selecting and zooming into an image is also a task undertaken by front end developers.
Customers expect to have access to detailed information about the products they intend to buy. If there are no posted photos or if a shopping platform lacks support for enlarging images, users are likely to lose interest quickly. Moreover, functions like saving favorite items, playing videos on the website, automatic card number recognition when capturing an image of it and enabling automatic payments are all features that front end developers work on implementing.
Ultimately, front end developers design and implement all the steps that users need to follow within an application to accomplish their goals through either its design or functionality.
Specific task examples
– Detecting user events and categorizing them into appropriate actions.
– Triggering the appropriate API for the action.
– Processing the API’s results and displaying it on the screen
Device Compatibility and Design Implementation
Front end developers are responsible for creating websites and applications that function seamlessly across different devices like mobile phones, tablets and laptops. They focus on ensuring that these services adapt well to various screen sizes. In addition to managing what users see on their screens, they also take charge of the User Interface (UI) and User Experience (UX) aspects. While designing is typically associated with Designers, developers also play a crucial role in implementing these designs.
For instance, let’s imagine a user visiting Amazon to make a purchase. The initial things they encounter are the recognizable orange ‘A’ logo and the search bar. Designing these elements falls under the designer’s jurisdiction, while it is the developer’s responsibility to bring this design to life on the website.
To address device compatibility, it’s essential to remember that users access websites not only on laptops but also on mobile devices and tablets. Front end developers must ensure that the website’s content, header layout and product display are optimized for different screen sizes during development to provide a seamless experience across all devices.
Specific task examples
– Ensuring compatibility across browsers and devices
– Creating designs using HTML and CSS
– Making designs reusable by converting them into components
– Ensuring designs look correct on different devices and browser screens
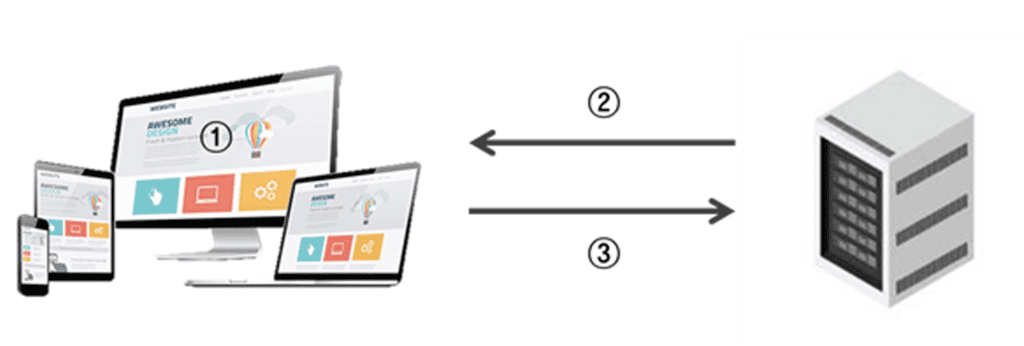
2. Handling data received from the server
Front-end developers receive data from the server and convert it into visual elements needed on the screen. This part usually requires collaboration with back-end developers. The main challenges are that server APIs are asynchronous and the structure of the data from the server often does not directly match the requirements for display on the screen.
Improving how data is fetched from the server can boost the loading speed of websites and applications. Techniques like caching and using CDN (Content Delivery Networks) are key to speeding things up. CDN is a Cloud network of servers distributed around the world, which helps deliver content to users faster by serving it from a location closer to them.
For example, when shopping online, if a website is slow to load and respond, users might get frustrated and leave before the page fully loads. To tackle these issues, front-end developers reduce unnecessary video playback, adjust image sizes, and use caching and CDNs to enhance performance. The goal is to keep users on the site longer and increase the chances that they’ll complete their purchases.
Specific task examples
– Handling intermediate processes like loading and preventing duplication due to asynchronous nature
– Identifying and solving issues based on server responses
– Optimization work to improve initial loading speed, including the use of CDN (Content Delivery Networks), resource compression, and caching
– Performing tasks to ensure semantics, accessibility, and search engine optimization
3. Sending data to the server
Front-end developers handle data created by user input or other elements and send it to the server. This involves working according to the settings made by the backend, such as authentication, security, headers, and CORS. These are areas of learning and collaboration rather than coding, requiring appropriate CS skills to collaborate with the backend. To excel in these parts, an understanding of HTTP protocol and REST API is necessary.
Additionally, front-end developers must ensure data integrity and security during transmission. They often need to manage form submissions, handle errors, and provide feedback to users. Following best practices like those in the OWASP Top 10 helps prevent common vulnerabilities and protects user data. Effective data handling not only improves user experience but also ensures the application runs smoothly.
For example, when a user submits a contact form, the front-end developer needs to check the form data and ensure it fits the server’s requirements before sending it with a POST request. Similarly, when creating a login feature, they must handle user credentials securely and encrypt them before sending them.
Specific task examples
– Creating and sending the necessary URL, Method, Header, Params, and Body according to the server’s specifications
– Validating data before sending it to the server
– Following company internal regulations for authentication and security
What skills are needed to become a front-end developer?
1. Specialized in programming languages such as HTML, CSS, and JavaScript.
Front end developers need to have a good grasp of languages like HTML, CSS and JavaScript as they play a crucial role in creating the user interface. To accomplish this, developers should understand the fundamental rules for HTML tags and CSS properties and be capable of dynamically managing the UI with JavaScript.
HTML
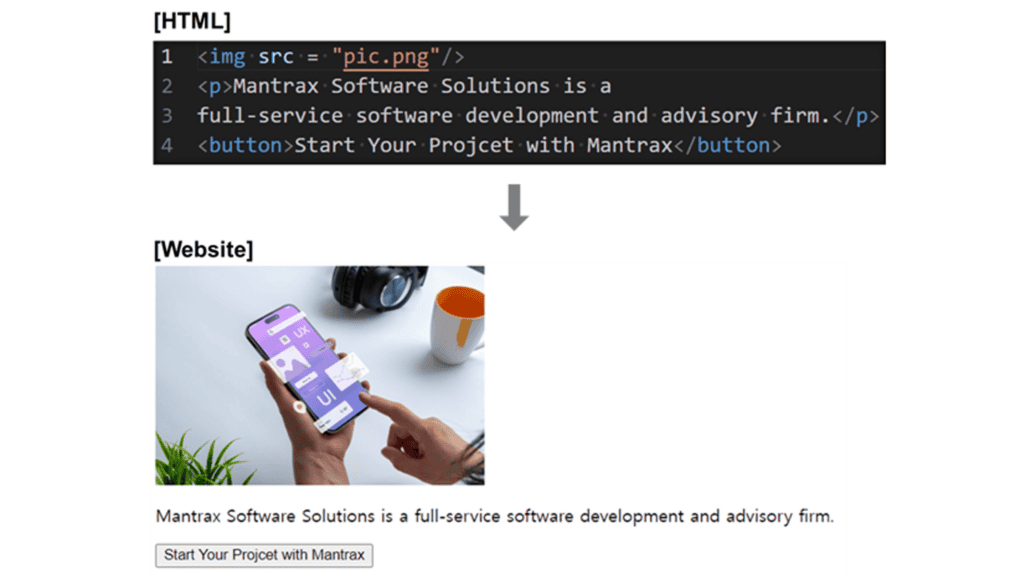
The HyperText Markup Language is a markup language used to create web pages, defining elements such as font size, font color, font style, graphics, and document navigation (hyperlinks). The commands used in HTML are called tags, which are enclosed in angle brackets “<>”. Generally, tags come in pairs to indicate the start and end, but some tags like “img” and “br” function with only the starting tag. The name of the ending tag begins with a slash(/). A document written in HTML is referred to as an HTML document, and web browsers interpret these HTML documents to display them to users.
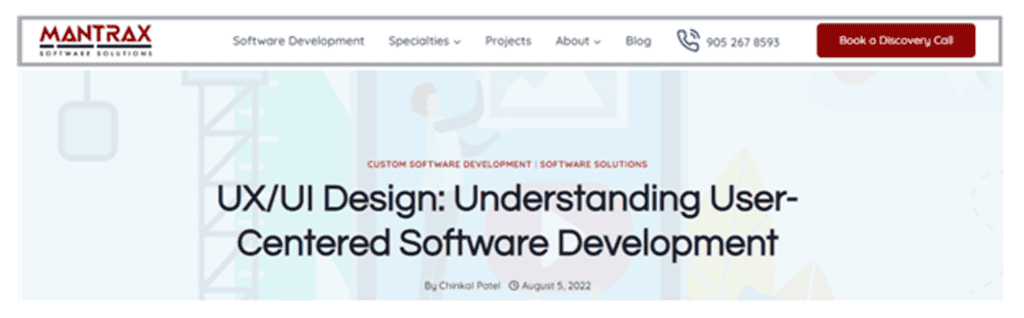
The image below is a simple example using HTML. It displays a button, a paragraph, and an image on a website. As you can see, it doesn’t look very nice due to the lack of design elements.

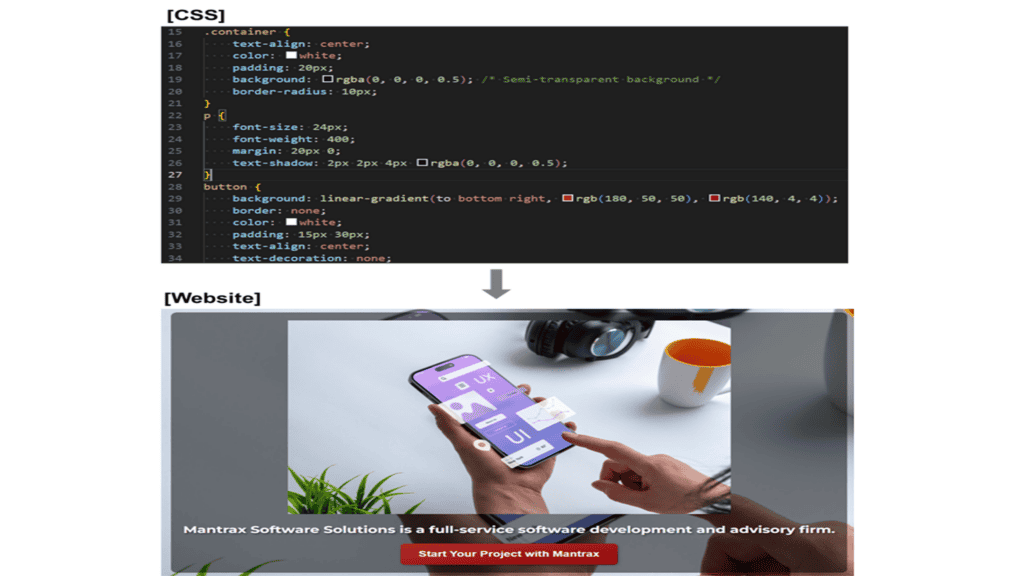
CSS
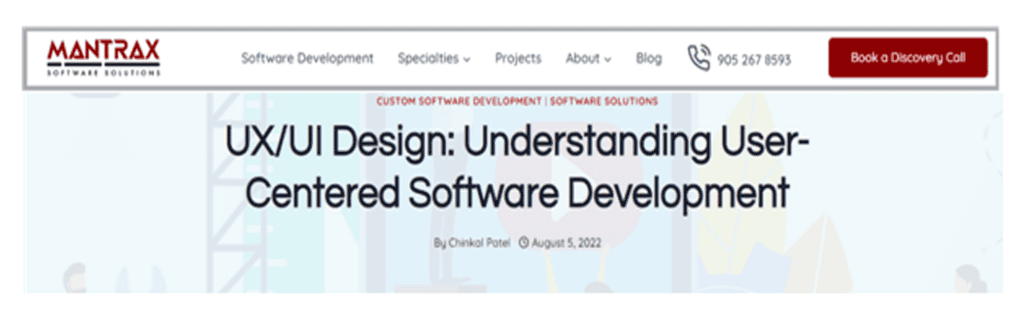
Cascading Style Sheets specify how to display HTML content, including fonts, colors, and layouts. Based on the name, it is used to style the website, making it look good by adjusting fonts, colors, and layouts. CSS also controls its components for various devices like desktops, tablets, and smartphones. The above website could be changed to look like the below with CSS.

JavaScript
JavaScript extends the functionality of websites beyond HTML and CSS. With JS, web pages can refresh dynamically, respond to user actions without reloads, and model animated UI components like pop-ups and image sliders.
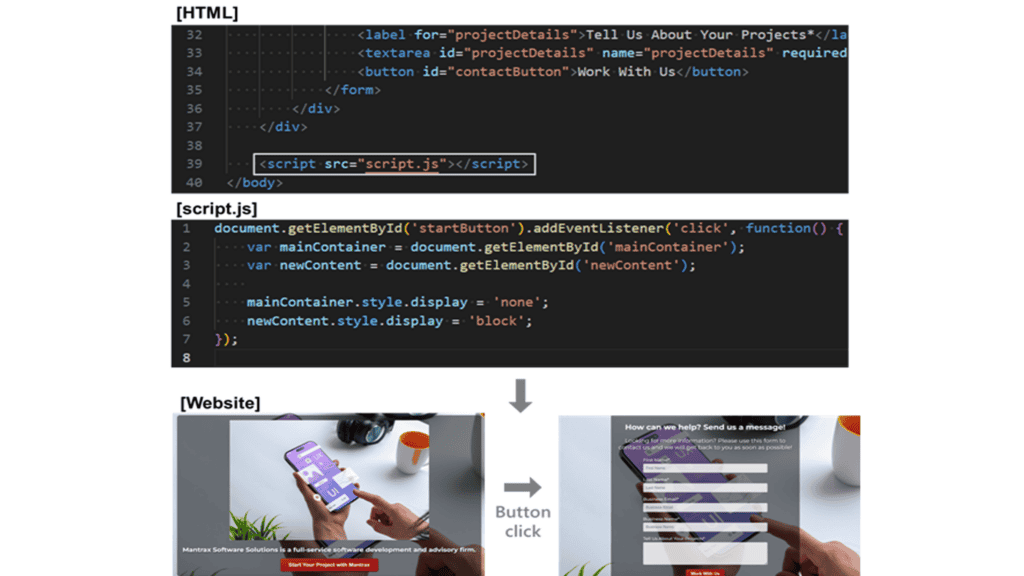
For example, when a button is clicked, it may be desirable to filter products, navigate to a specific web page, or display new content to interact with users. To achieve this, JavaScript is necessary.
Additionally, the website can update other parts of the page without a full reload. To provide a fast user experience, it is useful to change the DOM (Document Object Model) rather than redirect to another web page. This concept using the DOM is one of the most important features of Javascript. Below is an example of Javascript to show how to update the page dynamically.

2. Deep understanding of web accessibility.
For front-end developers, understanding web accessibility is also a crucial competency. They are also responsible for ensuring easy access to websites or apps for all users. This requires compliance with web standards and consideration of the accessibility of content used by websites or apps. For example, when a visually impaired person uses a website or app using a screen reader, it is important to provide alternative text for the image.
3. Ability to solve browser compatibility issues.
Front-end developers also need the ability to resolve browser compatibility issues. It is necessary to ensure that websites or apps look and work the same on a variety of browsers. To do this, make sure that each browser supports certain features or properties, and respond to prevent compatibility issues from occurring.
4. Handle front-end frameworks such as Angular, React, Vue.js, etc.
Being able to handle front-end frameworks such as Angular, React, Vue.js, etc., can make a front-end developer more powerful. These frameworks enable efficient development and achieve a high level of code reusability.
Angular
Angular is an open-source JavaScript framework developed by Google for building Single Page Applications (SPAs). It provides most of the features required for front-end development, including web applications, mobile web, native mobile, and desktop applications. By using TypeScript as its main language, which offers static typing, Angular is well-suited for developing large-scale applications.
React
Introduced by Meta, React is an open-source, declarative JavaScript framework with a component-based approach for code reuse. React enhances performance by using the virtual DOM, a lightweight JavaScript representation of the DOM, and is ideal for developing single-page applications (SPAs).
Vue.js
A core library written in JavaScript that focuses on the view layer only, Vue.js allows for the development of distinct web interfaces and single-page applications. It integrates well with other tools and libraries for desired outputs.
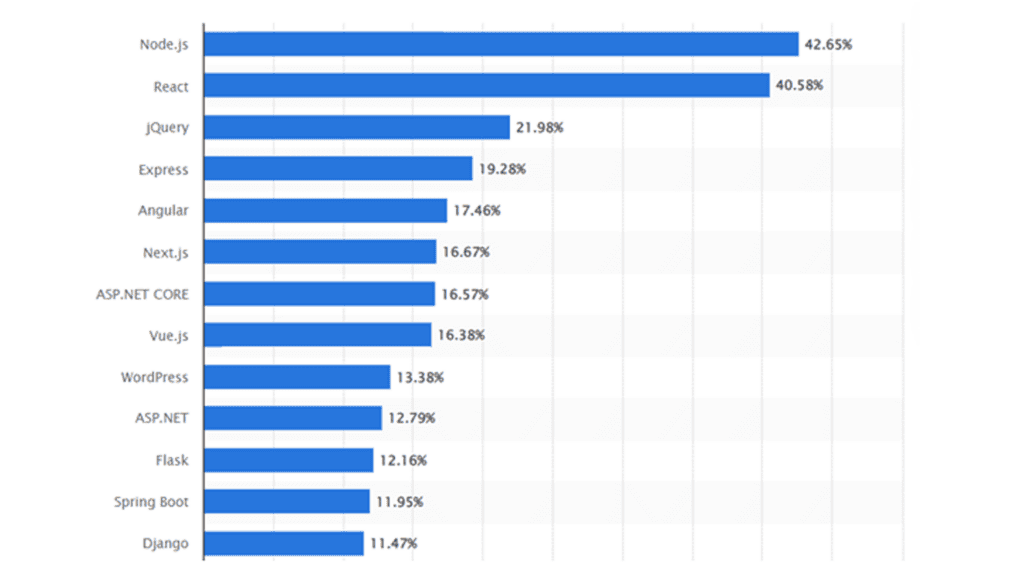
According to Statista data, when surveyed online about the most widely used frameworks globally, over 40% of respondents indicated that they had experience with React and Node.js. Specifically, in terms of frameworks used by front-end developers, the order is React, Angular, and Vue.js. Therefore, these frameworks are highly useful and have been used by almost everyone at least once.
[Most used web frameworks among developers worldwide, as of 2023]

What is front-end web design?
Front-End Web Design involves planning and arranging content on a website, focusing on visual design and user experience aspects. Graphic design is not web design. Web design is more related to the layout, color scheme, typography, and overall visual appeal of a web page, whereas graphic design typically involves creating logos, brochures, posters, and other visual content for print and digital media.
According to Forbes, there are about 1.09 billion websites on the internet in 2024. This means that creating a website today is a key factor in succeeding in the online market. As a result, the world trend of web design is changing. To meet the increasing needs of website owners and visitors, web design keeps adapting and now includes aspects like mobile app and user interface design.
To excel in web design, let’s explore the components of web design that affect site functionality. While there are important design principles that apply to websites (such as balance, contrast, emphasis, movement, whitespace, and unity) and visual elements of web design (such as headers, footers, color schemes, and typography), these will not be covered here.
1. Navigation
A single web design can consist of multiple pages and items that visitors can view or use. Website navigation helps visitors find the web pages they need after arriving at the site. Depending on the site’s design, the following types of menus can be chosen:
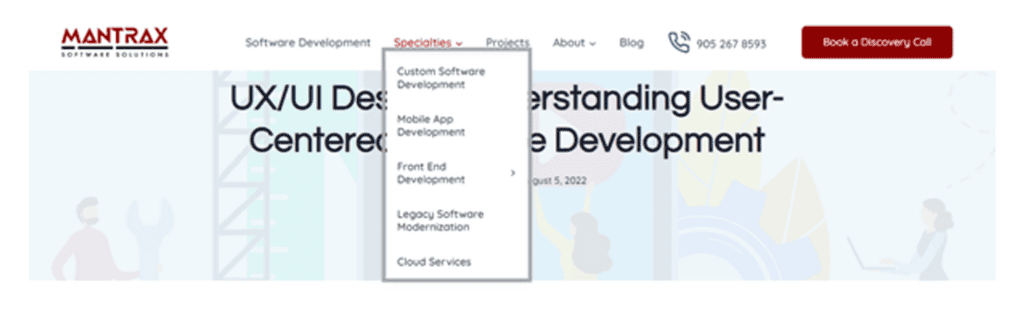
Classic Navigation Menu
A frequently used menu type, the classic navigation menu, is placed in the site’s header and displayed as a horizontal list.

Sticky Menu
Also known as a fixed or floating menu, a sticky menu remains visible even when visitors scroll down the site.

Hamburger Menu
This icon, consisting of three horizontal lines, opens the full menu when clicked.

Dropdown Menu
This menu reveals a list of additional items when a visitor clicks or hovers over an item.

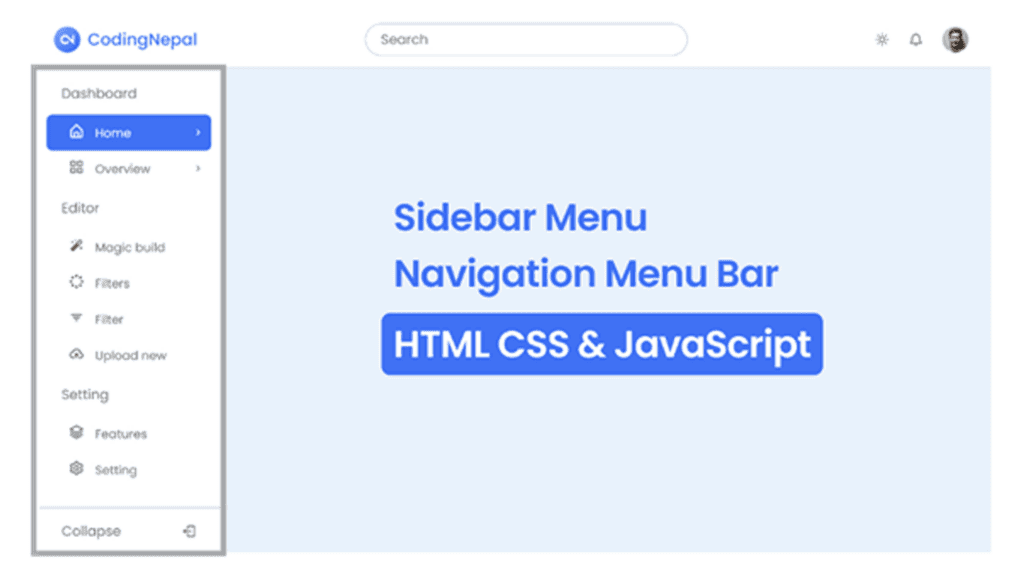
Sidebar Menu
A list of menu items located on the left or right side of the webpage.

2. UX
Since the 1980s, with the rapid increase in computer usage, the tech industry has continually explored how humans can better interact with technology. This is known as UX design or user experience, which, when properly applied to web design, can significantly impact the user’s journey.
The term UX is often used interchangeably with ‘user interface (UI)’ design or ‘usability’ and is indeed part of a broader UX vision. UX designers focus on these aspects of a product but also look at the bigger picture, finding ways to perfect and develop the product, branding, design, usability, and functionality.
The UX process aims to enhance the website through seven key factors:
– Usefulness
– Usability
– Findability
– Credibility
– Desirability
– Accessibility
– Value
For those interested in learning more about web design, check out these blogs:

Adaptive vs. Responsive Design
With mobile devices accounting for more than half of today’s online traffic, adjusting websites to fit smaller screens is vital. There are two styles for transitioning web design from desktop to mobile: adaptive design and responsive design. Knowing the difference between the two is helpful when choosing the most suitable site-building tool, as most platforms support one or the other.
Adaptive Design
This involves creating different versions of the same website to adjust for various screen sizes or browser widths. For example, Wix allows users to customize the desktop version’s layout, which can also be available as a customizable mobile website.
Responsive Design
This supports creating websites with flexible grids. With responsive design, the site dynamically changes to fit the screen size and characteristics of the device it’s viewed on.





