
Mobile application development is the process of creating software applications that run on mobile devices, often utilizing a network connection to work with remote computing resources. This involves creating installable software bundles, implementing backend services such as data access with an API, and testing the application on target devices. This blog post offers a detailed overview of the process, focusing on both decision-making and technical aspects. This guide covers key aspects of mobile app development: defining different types of mobile apps, outlining the development lifecycle, exploring front-end and back-end techniques, and discussing costs such as research, design, testing, and maintenance. It also addresses strategic planning and execution for successfully launching a mobile application.
1.0 How to Develop an App
There are two mobile application platforms : Android platform and iOS platform. Apple’s iOS is the operating system that runs iPhones, while Android supports a wide range of smartphones and devices.
Development approaches
1.1 Native App Development
Native mobile applications are built for a particular operating system (OS), such as iOS or Android. These apps are written in the programming languages and frameworks provided by the OS developers. For example, iOS apps are typically written in Swift or Objective-C, while Android apps are written in Java or Kotlin. Native development ensures that the app fully leverages the hardware and software capabilities of the target device, delivering optimal performance and user experience.
| Android | iOS | |
| Programming Language | Java, Kotlin | Objective-C, Swift |
| IDE | Android Studio | Xcode |
| SDK | Android SDK | iOS SDK |
Advantages
Performance : Native apps offer superior performance due to their ability to fully leverage device-specific hardware and software features without abstraction layers.
User experience : They provide a refined and responsive user interface (UI) that aligns with platform-specific guidelines, ensuring a seamless user experience.
Access to native features : Native applications have full access to all device features, such as the camera, GPS, and Touch ID, enabling more sophisticated functionalities.
Disadvantages
Development costs : Creating and maintaining separate codebases for each platform (iOS and Android) can be resource-intensive and costly.
Time-Consuming : The development cycle is longer due to the need for platform-specific expertise and separate development efforts.
Performance Optimization
Native apps inherently have the best performance, but they still require rigorous optimization to manage memory usage, battery consumption, and resource allocation. Profiling tools within Xcode and Android Studio can help identify performance bottlenecks and optimize the code.
Security Considerations
Native applications benefit from platform-specific security features, such as Apple’s App Transport Security (ATS) and Android’s Network Security Configuration, which enforce secure communication practices. Additionally, using platform APIs for biometric authentication and secure storage can enhance security.
1.2 Cross-Platform Development
Cross-Platform aims to reduce the overhead of maintaining separate codebases for iOS and Android by using a single codebase that compiles into native code. Technologies like Xamarin, React Native, and Flutter are at the forefront of this approach.
Advantages
Time and Cost Savings: A single codebase can be shared across multiple platforms, significantly reducing development time and costs.
Disadvantages
Platform-Specific Limitations: Some platform-specific features may not be fully supported, requiring native modules or plugins, which can complicate development.
Complexity : Ensuring optimal performance and handling platform-specific nuances can be challenging, especially for complex applications.
Performance Optimization
For cross-platform apps, developers must be cautious of the overhead introduced by the abstraction layer, ensuring that the native modules are used efficiently to mitigate any performance drawbacks. Techniques such as efficient state management, code splitting, and minimizing the use of heavy libraries can help improve performance.
Security Considerations
Cross-platform frameworks must ensure that security practices are consistent across platforms. Utilizing secure coding practices, regular security audits, and leveraging platform-specific security features through native modules are critical.
1.3 Progressive Web App Development
Progressive Web Applications (PWAs) leverage modern web technologies to provide an app-like experience directly within the browser. PWAs can operate offline, send push notifications, and be installed on the user’s home screen, offering a blend of web and native app functionalities.
Advantages
Accessibility: PWAs do not require installation from app stores, making them easily accessible via a web browser and reducing friction for users.
Lower Costs: Development and maintenance are more cost-effective as they use standard web technologies and a single codebase.
SEO Benefits: PWAs can be indexed by search engines, enhancing visibility and discoverability.
Offline Capability: Thanks to service workers, PWAs can function offline or in low-connectivity environments, improving user engagement.
Disadvantages
Limited Access to Native Features: PWAs have limited access to native device features compared to native apps.
Performance: While generally good, the performance of PWAs may not match that of fully native apps for demanding tasks.
Browser Compatibility: The availability of features can vary depending on the browser and device.
Performance Optimization
PWAs need to optimize for both online and offline performance. Service workers play a crucial role in managing cache strategies, ensuring that the app remains responsive even with limited connectivity. Techniques such as pre-caching critical resources and employing runtime caching strategies are essential for delivering a seamless user experience.
Security Considerations
PWAs must focus on securing service workers and ensuring that all communications are over HTTPS. Implementing proper access controls, using secure storage for sensitive data, and adhering to web security best practices are crucial for protecting user data.
1.4 Hybrid Mobile App Development
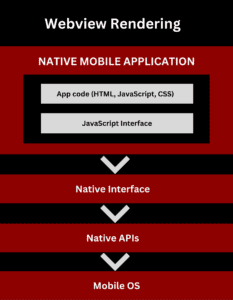
Hybrid mobile applications combine web technologies (HTML5, CSS, and JavaScript) with native elements, running within a web container provided by tools like Apache Cordova. This approach allows developers to write the app once and deploy it across multiple platforms.

Advantages
Development Efficiency: Hybrid apps can be developed rapidly using familiar web technologies, with a single codebase for all platforms.
Cost-Effective: The unified codebase reduces development and maintenance costs, making it a viable option for budget-constrained projects.
Wide Reach: Hybrid apps can run on multiple platforms with minimal adjustments, ensuring broad accessibility.
Disadvantages
Performance Issues: The reliance on a web container can lead to lower performance compared to native and cross-platform native apps, especially for graphics-intensive applications.
User Experience: The user experience may not be as smooth or intuitive as native apps, potentially leading to user dissatisfaction.
Performance Optimization
Hybrid apps require careful management of the WebView component to avoid sluggish performance. Techniques such as lazy loading of resources, minimizing DOM manipulations, and using efficient JavaScript frameworks can help mitigate these issues.
Security Considerations
Hybrid apps need to address the security challenges of both web and mobile environments. Ensuring secure data transmission, avoiding the use of eval() in JavaScript, and regularly updating third-party libraries are essential practices.
2.0 Comparing types of mobile apps
| Native apps | Cross-platform apps | Progressive web apps | Hybrid apps | |
|---|---|---|---|---|
| Performance | Optimal performance (1) | High (2) |
Lowest (4) |
Moderate (3) |
| User Input Response | Most responsive (1) |
Responsive (2) |
Least responsive (4) |
Moderately responsive (3) |
| Interactivity Level | Highest (1) |
High (2) |
Lowest (4) |
Moderate (3) |
| Hardware Access | Full access (1) |
Most features accessible (2) |
Minimal access (4) |
Some features accessible (3) |
| SDK & API Access | Full access (1) |
Full access (1) |
No access (4) |
Limited access (3) |
| Network Dependency | Not required (1) |
Not required (1) |
Required (4) |
Required (4) |
| Storage Location | On the device (1) |
On the device (1) |
On the server (4) |
On both the device and server (3) |
| Deployment Method | Via app marketplace (1) |
Via app marketplace (1) |
Through web browser (4) |
Via app marketplace (1) |
| Resource Usage | Highest (4) |
High (3) |
Lowest (1) |
Medium (2) |
| Development & Maintenance Cost | Highest (4) |
High (3) |
Lowest (1) |
Low (2) |
| Codebase Count | Separate codebase for each platform (4) |
One codebase, compiled for each platform (3) |
Single codebase (1) |
One for the app, another for the container (2) |
| Languages & Frameworks | Uses only native languages (4) |
Development team’s choice (3) |
Web technologies only (1) |
Combination of web and native technologies (2) |
| Approval Needed | Required (4) |
Required (4) |
Not required (1) |
Required (4) |
3.0 Mobile App Development Options
3.1 Front-end development
The front-end of a mobile application includes the visual and interactive elements that users directly engage with on their mobile phones. Once installed on their device, the app’s icon appears on the home screen or within the app catalog, readily accessible. This phase of development is a crucial part of the software development life cycle, ensuring that the user interface is intuitive and engaging. Users have various options to obtain the application, including downloading it from the platform’s app store, side-loading it directly onto their device, or accessing it via the device’s browser, as is the case with Progressive Web Apps (PWAs).
The Workflow of front-end development
Front-end developers specialize in creating the user-facing part of the application. They are proficient in the various languages and technologies necessary to build a seamless and engaging user interface.
Team sizes can vary widely in the development process. Small teams might have a single developer handling all aspects of app creation, while larger teams can include many specialists. These specialists may encompass graphic designers responsible for visual elements like icons and themes, user experience (UX) and user interface (UI) designers who focus on the layout and interaction of components, and even motion graphics developers or engineers who develop physics engines for games.
iOS app front-end development
For iOS app development, engineers primarily use Swift and Objective-C. These programming languages were designed by Apple to cater specifically to its ecosystem, including iOS and macOS. Swift, introduced in 2014, offers modern syntax and features, while Objective-C, dating back to 1983, remains essential for legacy code and certain frameworks. Despite the fewer number of device variations, iOS frontend development demands significant expertise to ensure a smooth and responsive user experience.
Android application front-end development
Android development largely revolves around the use of Kotlin. Google adopted Kotlin as the preferred language in 2017 due to its concise syntax and comprehensive set of libraries. Frontend development for Android can be challenging due to the vast array of devices running the operating system. However, skilled developers can craft robust and visually appealing applications that perform well across the diverse Android landscape.
Cross-Platform Development
An alternative approach is cross-platform development, where a single codebase is used to create applications for multiple platforms. This method can be cost-effective and efficient, enabling developers to maintain consistency across iOS, Android, and other platforms
Communication with back-end
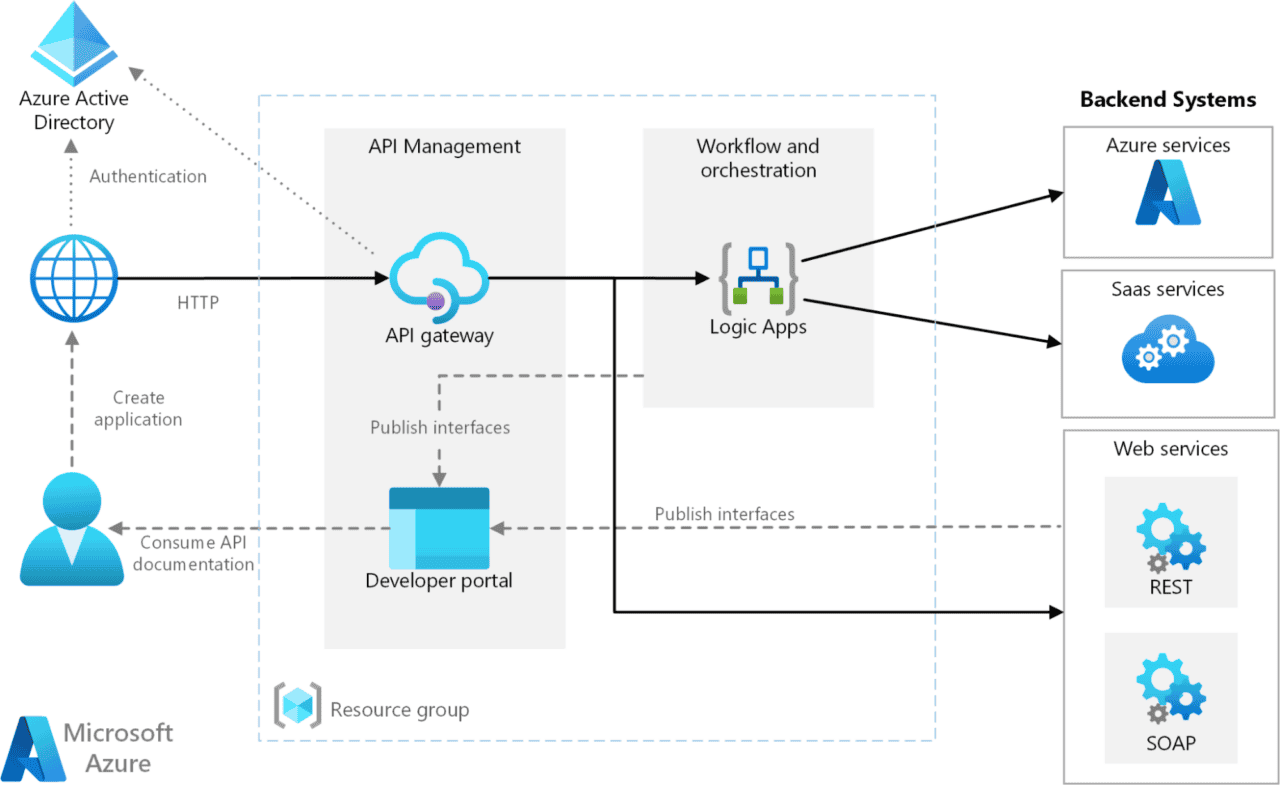
When building a mobile app, interacting with back-end data can be a complex process. Instead of directly accessing a database, which requires a lot of technical know-how, developers can use APIs to make things easier. APIs provide a simplified way to retrieve or update data, and they can be custom-built or provided by the backend resource owners.
For cloud data interactions, REST APIs are a popular choice, offering a standardized approach for basic data operations. GraphQL APIs, on the other hand, provide a more flexible way to query data through a single endpoint, making it easier to manage and extend the app’s data models.
The communication between front-end components and backend services is also critical. This is typically achieved through API calls, which may be proprietary to the app developer or provided by third-party services. For instance, integrating social media feeds or advertising content often requires accessing external services, which involves obtaining access credentials and agreeing to usage terms, costs, and data limits.
3.2. Back-end development

The backbone of any mobile application is its back-end services. Regardless of the front-end platform or development methodology, high-quality back-end infrastructure is crucial for delivering applications that not only attract but also retain users.
Developers face key architectural decisions when it comes to back-end services. These include deciding whether to build certain services in-house or leverage third-party solutions, and determining if they should manage their own infrastructure or utilize cloud-based services. Increasingly, the trend leans towards using third-party services and cloud-based infrastructure to enhance developer productivity and efficiency. Custom-built services should be reserved for domain-specific functionalities and unique intellectual property.
Common Frameworks in Mobile App Back-End Development
Several frameworks simplify and accelerate the mobile app development process. Here are some of the most widely used frameworks:
Ruby on Rails
A full-stack framework known for its ease of use, making it a popular choice for building both mobile and web applications.

Koa
A lightweight, open-source framework that excels in error handling, providing a minimalist yet powerful foundation for building APIs and web applications.

Phoenix
Built with the Elixir language, Phoenix is optimized for performance and fault tolerance, ideal for scalable applications.

Django
A high-level Python framework that emphasizes rapid development and a clean, pragmatic design. It’s widely used for secure mobile and web app development.
Spring Boot
An open-source framework that uses Java to simplify the creation of production-ready applications, offering comprehensive infrastructure support.
Challenges in Mobile App Back-End Development
Security Concerns
Security is a critical aspect of mobile app back-end development. Ensuring secure authentication and authorization mechanisms is essential for protecting user data. This includes using techniques such as OAuth for secure authorization and implementing multi-factor authentication (MFA) to add an extra layer of security. Encrypting sensitive data, both in transit and at rest, helps safeguard it from unauthorized access. Regular software updates and patches are crucial to address any vulnerabilities and prevent security breaches. Employing robust security practices from the beginning builds user trust and ensures compliance with data protection regulations.
Performance Optimization
Users demand fast and responsive applications, making performance optimization a top priority. To enhance performance, developers should focus on optimizing back-end code and minimizing data payloads. Efficient database queries and indexing can significantly reduce response times. Implementing caching strategies, such as using Redis or Memcached, helps store frequently accessed data temporarily, reducing database load and speeding up data retrieval. Load balancing across multiple servers ensures even distribution of traffic, preventing any single server from becoming a bottleneck and improving overall app responsiveness.
Scalability
Scalability is essential for handling a growing number of users and increasing data volumes. Designing the back-end architecture to be scalable from the outset is key. This involves using cloud services that offer auto-scaling capabilities, such as AWS Auto Scaling or Google Cloud’s managed instance groups. These services automatically adjust the number of active servers based on current demand, ensuring optimal performance and resource utilization. Employing distributed databases like Amazon DynamoDB or Google Cloud Spanner allows for seamless data distribution across multiple nodes, enabling efficient data management as the user base grows.
Integration with Third-Party Services
Integrating with third-party APIs and services can be complex and challenging. Proper documentation of the integration processes is essential for smooth and efficient implementation. Developers should use standardized API protocols like REST or GraphQL to ensure compatibility and ease of use. Thoroughly testing third-party integrations in a staging environment helps identify and resolve potential issues before they impact users. Setting up monitoring and logging for API interactions allows developers to track performance and troubleshoot any problems that arise during integration.
3.3 Development Approaches
No-code platforms
No Code mobile app development is a transformative approach to app creation. It allows individuals and businesses to build applications without needing to know how to code. The benefits are clear: cost-effective, quick and efficient, flexible, and accessible to non-developers.
| Criteria | Traditional Coding | No-Code |
|---|---|---|
| Technical Skills Required | Need knowledge of computer language such as Kotlin or Swift | No coding skills are required. Platforms use visual, drag-and-drop interfaces. |
| Time | Generally takes a few months for a minimally viable product. | Few days on no-code platforms with little to no learning curve. |
| Costs | Hiring developers and maintaining custom codebases long-term is expensive. | No-code platforms have free or low monthly subscription costs. |
| Flexibility | Highly customizable but changes beyond simple settings require coding. | Less customizable initially, but capable of building complex logic with additional features. |
No-code significantly boosts productivity and cuts down time-to-market and expenses. It provides a viable alternative to traditional coding for simpler projects. As more complex needs arise, we can anticipate a closer integration of both methods.
Hiring a Development Company

Hiring a mobile app development company can be a strategic move for businesses looking to tap into professional expertise, streamline development processes, leverage cutting-edge technologies, and gain ongoing support. By outsourcing to experts, companies can ensure the creation of a high-quality app that aligns with their specific business needs and enhances their digital presence. To make an informed decision, businesses must consider key factors such as budget, communication, and long-term maintenance requirements.
Benefits of hiring a mobile app development company
Expertise and Experience
One of the primary benefits of hiring a mobile app development company like Mantrax is the access to a team of highly experienced professionals. These experts have extensive knowledge of the latest technologies, design trends, and industry best practices. Mantrax developers are proficient in a variety of programming languages and frameworks, including JavaScript, Python, Swift, and Kotlin. Their collective experience enables them to deliver high-quality, polished final products that meet the unique needs of each client. For instance, they utilize Test Driven Development (TDD) to ensure that every component of the app is rigorously tested before deployment, minimizing bugs and improving overall quality.
Time and Cost Saving
Developing a mobile app in-house can be both time-consuming and costly, especially for businesses with limited experience in app development. Mantrax, with its well-defined processes and Agile methodology, can develop apps more efficiently and cost-effectively. They follow a sprint-based approach, delivering working software every two weeks. This not only speeds up the development process but also allows clients to provide feedback and make adjustments in real-time, ensuring that the final product meets their expectations. Additionally, their hybrid resourcing model, which combines local talent with offshore resources, further reduces costs without compromising on quality.
Access to the Latest Technologies
The mobile app development landscape is constantly evolving, with new technologies and methodologies emerging regularly. Mantrax stays at the forefront of these changes by continuously updating their tech stack and leveraging the latest advancements. They incorporate AI-powered solutions for enhanced functionality, such as chatbots for customer service, sentiment analysis for better user engagement, and predictive analytics for proactive decision-making. By integrating these cutting-edge technologies, they ensure that their clients’ apps are not only current but also future-proof.
Customization and Scalability
Mantrax excels in providing customized solutions tailored to the specific needs of each client. They take the time to understand the client’s business objectives and design apps that are both user-friendly and scalable. Their modular development approach allows for easy scalability, ensuring that the app can grow alongside the business. Whether it’s integrating new features or accommodating increased user loads, Mantrax designs apps with scalability in mind, ensuring long-term viability and performance.
Ongoing Support and Maintenance
Launching an app is just the beginning; ongoing support and maintenance are crucial for its success. Mantrax offers comprehensive post-launch services, including a one-year warranty that covers unlimited bug fixes. Their dedicated support team is available to address any issues that arise and to implement updates and enhancements as needed. This commitment to ongoing support ensures that the app remains functional, secure, and up-to-date with the latest industry standards.
Explore factors to consider when deciding between hiring developers vs. working with a development partner in our blog: Decoding Expenses: Senior Software Developer vs. Development Partner
How to Determine if Hiring a Mobile App Development Company is Suitable for a Business
Accessing Business Objectives
Identifying how a mobile app aligns with overall business objectives is crucial. Determine if the app will help in reaching new customers, improving customer engagement, or streamlining internal operations. Clear objectives will guide the development process, ensuring the app delivers tangible benefits and supports the business strategy effectively.
Evaluating Budget and Resources
Evaluating the available budget and internal resources is essential. Developing a mobile app requires a significant upfront investment. It’s important to ensure that the financial capacity exists to hire a development company and manage the project effectively. Companies like Mantrax offer a hybrid resourcing model, providing a cost-effective solution with access to both local and offshore talent, which can optimize budget utilization.
Examining In-House Expertise
Assessing whether the team has the necessary expertise to develop a high-quality mobile app is a key step. If the required skills and experience are lacking, outsourcing to a specialized mobile app development company like Mantrax can ensure a professional and efficient development process. Mantrax’s proficiency in the latest technologies and development methodologies guarantees a high-quality end product that meets industry standards.
Considering Long-Term Strategy
Considering how a mobile app fits into the company’s long-term growth plans is essential. The app should continue to provide value and help the company remain competitive in its industry. Mantrax’s scalable solutions ensure that the app can grow with the business, adapting to changing needs and expanding user bases, thereby supporting long-term strategic goals.
By evaluating these factors, businesses can make informed decisions about whether to develop a mobile app in-house or outsource to a mobile app development company. Partnering with Mantrax provides the expertise, efficiency, and support necessary to successfully develop and maintain a mobile app, ensuring it aligns with business objectives and contributes to long-term success.
4.0 How much does it cost to develop an app
One of the primary concerns for any business planning to develop a mobile app is the cost. An accurate cost estimate is essential for budgeting and project planning. Businesses often compare the cost of hiring an app development company versus developing the app in-house.
Cost Factors
Several factors influence the cost of app development, including the complexity of the app, the platforms it will run on, and the technologies involved. Typically, apps can be categorized as Simple, Medium, or Complex, with corresponding development times and costs.
Cost Benchmarks
The cost of developing an app varies significantly based on its complexity:
-
- Simple App : $5,000 to $30,000.
-
- Medium Complexity App: $30,000 to $70,000.
-
- Complex App: $50,000 to $100,000+
- Enterprise-Level High Complexity App: $100,000 to $250,000+
App Maintenance Cost Breakdown
General Maintenance Costs
Maintaining a mobile app is a necessary ongoing expense, typically amounting to 15-20% of the initial development cost per year. This covers several key areas including hosting, monitoring, user engagement, marketing, updates, and licensing.
Hosting Costs
The hosting expenses for a mobile app depend on the type of data it processes. Apps that handle media content like videos and images need more robust servers with higher processing power, memory, and storage. The monthly cost for hosting can range from $70 to $320, with common providers being Amazon AWS, Microsoft Azure, and Google Cloud.
Monitoring Expenses
Monitoring is crucial to track an app’s performance and ensure it runs smoothly. The cost can vary greatly depending on the app’s user base and specific requirements. While it’s challenging to provide a precise estimate without detailed information, engaging with mobile analytics platforms can help businesses understand their potential expenses better.
User Engagement and Marketing
Marketing a mobile app involves costs associated with user acquisition and engagement. The Cost-Per-Install (CPI) varies by platform and region. In 2021, the average CPI was $3.6 for iOS and $1.22 for Android. Further, user acquisition costs can go up to $75 for in-app purchases and $70 for subscription-based apps.
Licensing Fees
If an app incorporates licensed technologies, these costs can add up significantly. Licensing fees depend on the number of devices and annual costs, potentially reaching up to $120,000 per year for a larger scale implementation involving multiple devices.
5.0 Mobile App Development Process
Up to this point, the terminology and general concepts involved in mobile app development have been covered. Now, a step-by-step guide on how to build a mobile application will be explored. This will encompass not only the technical aspects but also strategic approaches for conducting research and considerations to broaden the development perspective. This comprehensive overview aims to equip developers with the necessary skills and insights to effectively navigate the app development process from inception to deployment
Strategy & Planning
Set the goals for the application
When developing a mobile application, the first critical step is to set clear and well-defined goals. Knowing what the app aims to achieve lays a strong foundation for the entire development process. Goals should be specific, measurable, achievable, realistic, and timely (SMART). For instance, if developing an e-commerce application, a specific goal might be to reduce shopping cart abandonment rates on mobile devices. To achieve this, it is essential to understand the current abandonment rates and set a measurable target for improvement.
Understanding the target audience is crucial. The app must be designed to provide value to its intended users. Conducting thorough market research to identify the needs and preferences of the audience is essential. This research will help determine the essential features that will engage and retain users. For example, in an e-commerce app, features such as a user-friendly product catalog, secure payment gateways, and efficient customer support can significantly enhance user experience and satisfaction.
Setting goals based on a thorough understanding of both the market and competition is also vital. Identifying similar apps and studying their strengths and weaknesses can provide valuable insights. These insights help in setting realistic and competitive goals. For instance, by analyzing competitors’ apps, one can identify features that are missing or can be improved, thereby setting goals to fill these gaps and offer a superior user experience. Clear, competitive goals ensure the app stands out in the market and meets user expectations effectively.
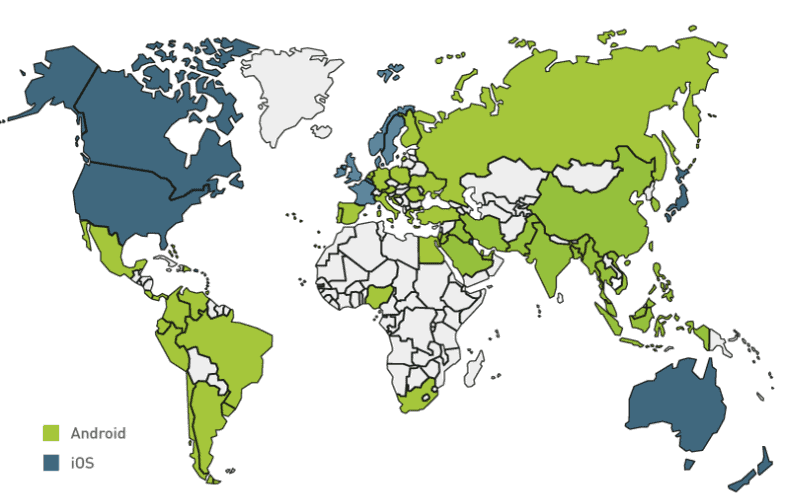
Choose the right platform
Selecting the appropriate platform for mobile app development is a crucial decision that significantly impacts the app’s success. The process begins with a deep understanding of the target audience. Different platforms attract different user demographics, and knowing these preferences is essential. For example, iOS users tend to be more affluent and willing to spend on apps, while Android has a larger and more diverse user base. Market data, such as the fact that iOS held 56.22% of the U.S. market share in January 2021 compared to Android’s 43.5%, provides insight into platform preferences. Choosing the operating system that dominates the primary markets of the target audience increases the app’s potential for widespread adoption and success.

Evaluating the app development platform also involves a thorough assessment of technical requirements and budget constraints. Different platforms offer varied pricing structures and levels of technical support. It is essential to choose a platform that aligns with the financial resources and technical needs of the project. For instance, some platforms provide extensive customization options and support for specific APIs and integrations, which are crucial for complex app functionalities. Additionally, scalability should be a key consideration, ensuring the platform can support the app as it grows in user base and feature set.
Finally, the level of support and available resources from the development platform plays a significant role in the decision-making process. Platforms that offer comprehensive documentation, tutorials, and community support can facilitate a smoother development process. Evaluating customer support and the availability of resources such as forums and user communities can greatly aid in overcoming development challenges. Seeking recommendations from industry experts and reading user reviews can provide valuable insights into the platform’s reliability and performance.
By considering the project’s specific requirements, technical needs, budget, and support infrastructure, developers can choose the most suitable platform for their mobile app. Additionally, comparing the various development approaches—Native App Development, Cross-Platform Development, Progressive Web App Development, and Hybrid Mobile App Development—discussed earlier, will help in making an informed decision that balances cost, functionality, and user experience.
Determine Monetization
Determining how a mobile app will generate revenue is crucial early in the development process, as it significantly influences the app’s UI design and overall functionality. Several common monetization strategies are widely used in the industry:
In-app purchases and upgrades: This method allows users to buy digital content or features directly within the app, such as virtual goods, additional game levels, or premium content. This model is particularly effective for free apps that offer optional enhancements, facilitating a seamless user experience through a custom payment platform.
Pay-to-download: This strategy involves charging users an upfront fee to access the app. Premium apps using this model offer a complete experience without additional charges once purchased. While this approach ensures immediate revenue, it may limit the app’s audience compared to free apps with in-app purchases.
In-app advertisements from third parties: Ads displayed in various formats, such as banners, interstitials, or videos, generate revenue based on metrics like impressions or clicks. This model is particularly effective for apps with a large user base, as it allows for monetization without directly charging users.
Subscriptions: This option requires users to pay regularly for access to premium content or features. Subscriptions provide a steady stream of recurring revenue and foster long-term relationships with users. They are particularly beneficial for apps offering continuous value and updates.
Design
The design phase of mobile app development is a critical step that lays the foundation for the app’s usability and user satisfaction. This phase involves creating wireframes, user journeys, and ultimately the user interface (UI) and user experience (UX) designs.
Wireframes and User Journeys
Wireframes serve as rough layouts that map out the app’s structure and flow. They focus on the app’s essential features and the user journey, illustrating how users will navigate through the app to complete desired actions. These wireframes can be created on paper, whiteboards, or digital wireframing tools. The primary purpose of wireframes is to establish the app’s architecture without worrying about the final design elements. This allows for easy modifications and helps in identifying key components for the Minimum Viable Product (MVP).
Creating user journeys involves detailing the steps a user will take to achieve specific goals within the app. This process often involves UX designers working alongside digital strategists or information architects to ensure a seamless and intuitive user experience. The focus is on making the user interaction as simple and efficient as possible, adhering to principles such as the 3-click rule, which suggests that users should be able to find any information within three clicks.
User Interface Design
The UI design phase involves transforming wireframes and mockups into a polished, interactive interface. This includes adding graphics, colors, hierarchies, and functional elements to create a compelling and branded user experience. Key principles to follow in UI design include:
Intuitive Navigation: Ensuring users can navigate the app without confusion to increase satisfaction and retention.
Fast Loading Times: Quick loading improves user experience and reduces the likelihood of users abandoning the app.
Clear and Simple Design: Simplifying the design and interactions reduces user errors and support requests, enhancing overall usability.
Accessibility: Making the app accessible to individuals with disabilities increases inclusivity and compliance with accessibility standards
Through careful planning and execution of the design phase, mobile app development teams can ensure that the app’s UI and UX are optimized for user satisfaction, leading to a successful and well-received product.
Testing

Performance Testing
The effectiveness and efficiency of a mobile application directly influence user retention. A poorly performing app often leads to uninstallation. Key performance areas to focus on include battery consumption, memory usage, and network utilization.
Battery Analysis: Battery consumption analysis is crucial when the app is active in both foreground and background. Often, unnecessary connections within the app can lead to excessive battery drain. Identifying and optimizing these connections can significantly improve battery performance
Memory Analysis: Each application is allocated a specific memory quota on a device. Background processes like garbage collection (GC) manage this memory by clearing the heap to prevent out-of-memory crashes. Through memory analysis, testers can detect memory leaks and assess the risk of the application exceeding its memory allocation.
Network Analysis: High data consumption due to numerous user requests can be a major concern. Network analysis helps in identifying duplicate content requests, inefficient data usage, and background data consumption. Addressing these issues can reduce unnecessary data usage by up to 50%.
Security Testing
Ensuring the security of mobile applications is paramount. Various tests can be performed to safeguard apps from vulnerabilities, starting with basic vulnerability assessments.
Data Storage: Sensitive data must be stored in an encoded format. Utilizing tools to verify the encoding of stored data helps in maintaining data security.
Brute Force Attack: Brute force attacks involve automated attempts to guess usernames, passwords, or credit card numbers. Applications must limit login attempts to prevent such attacks.
Required Permissions: Reverse engineering can reveal if an app is requesting unnecessary permissions. Unused permissions can be exploited by other applications, posing a security risk.
Authentication: Applications should use unique certificates for authentication. The use of default certificates can lead to security breaches, allowing hackers to access the source code and extract sensitive information.
Data Leakage: It is crucial to avoid logging sensitive information. Connecting the app to a log analyzer can expose printed data, including usernames and passwords, thus highlighting the importance of secure logging practices.
Functional Testing
The functionality of an application is its core strength and must be rigorously tested against business requirements. A divide-and-conquer strategy is effective, followed by integration testing.
Designed and Undesigned Tasks: Functional tests should ensure the application performs as designed and does not execute any unintended tasks.
Interruptions: Applications must handle interruptions such as phone calls, notifications, and messages without crashing. Proper handling of these interruptions ensures stability.
Installation, Uninstallation, and Reinstallation: Testing the installation verifies hardware compatibility. Uninstallation tests ensure complete removal of the app, including local databases and directories. Reinstallation tests confirm the app’s stability upon reinstallation.
Usability and Accessibility Testing
User experience varies based on the target audience. Testing for usability and accessibility ensures the app meets diverse user needs.
Sign-In and Sign-Up via Social Media : Social media integration simplifies user registration and login processes, enhancing user experience.
Text Size and Color : Different screen sizes necessitate adaptable text sizes for readability. Color schemes should highlight critical elements, such as errors or warnings, to draw user attention effectively.
Gesture and Orientation : Standard gestures should be intuitive, and complex gestures should be demonstrated to the user. Applications should maintain consistent functionality across both portrait and landscape orientations.
Crash or App Not Responding (ANR) : Testing for edge cases that could cause crashes or ANRs is essential. Stability under various scenarios ensures a reliable user experience.
Deployment
Deployment is a key stage in mobile app development, involving making the app available to users. This process requires understanding the deployment protocols and guidelines of major app distribution platforms, mainly the Apple App Store for iOS and the Google Play Store for Android. Ensuring a successful deployment requires careful preparation and adherence to each platform’s requirements.
Apple App Store Deployment
Developer Account and Certificates

App Archiving and Exporting
Using Xcode, archive the iOS app and export it as an .ipa file. This file format is necessary for uploading to the App Store.
App Store Connect Setup
In App Store Connect, set up the app listing by providing detailed information, metadata, and assets related to the app. Accurate and thorough listing information enhances the app’s visibility.

Upload and Submission
Upload the .ipa file using Transporter or Xcode’s Application Loader, creating a new app version in App Store Connect. The app then goes through a review process, which can take from several days to weeks.
Google Play Store Deployment
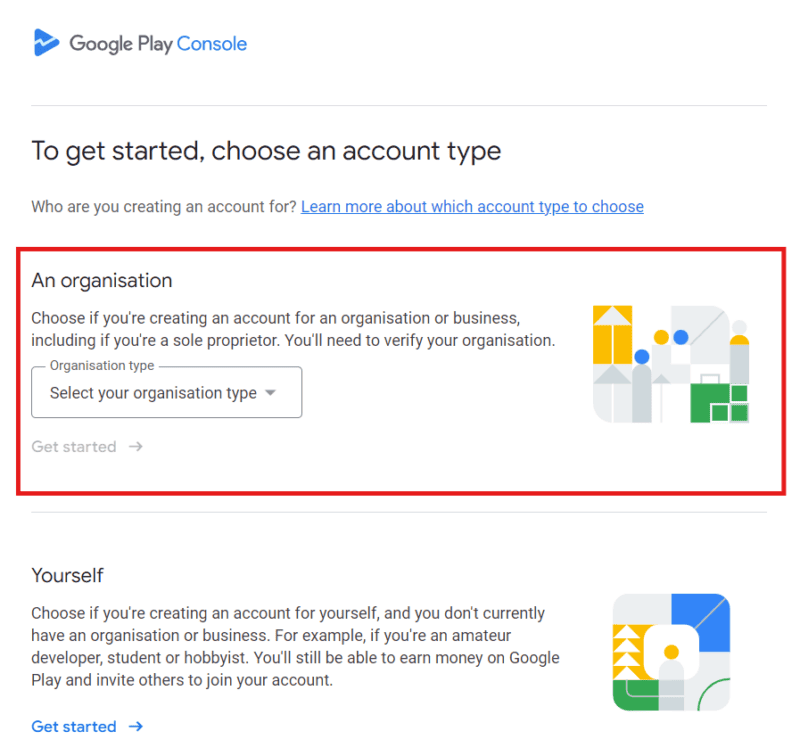
Developer Account and App Signing
Create a Google Play Developer account, which requires a one-time registration fee. Sign the app using Android Studio to create an .apk or .aab file, the formats accepted by the Google Play Store.

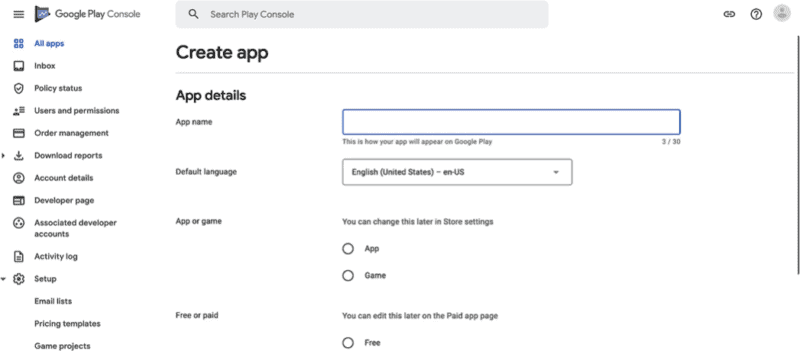
App Archiving and Exporting
In the Google Play Console, create a new app listing by providing detailed information, metadata, and assets. Proper setup is crucial for the app’s visibility and user engagement.

Upload and Review
Upload the .apk or .aab file to the Google Play Console, along with details on release options, content rating, and pricing. The app then goes through a review process that typically takes a few days.
Maintenance
Mobile and web app maintenance is a critical ongoing process that ensures the smooth operation of applications across platforms post-launch. This phase encompasses bug fixing, operating system updates, performance enhancements, user-driven improvements, and legal compliance. Effective maintenance ensures apps remain functional, secure, and up-to-date with technological advancements.
Types of Mobile App Maintenance
Emergency Maintenance
Emergency maintenance addresses unexpected issues such as severe bugs or security breaches. Swift resolution of these problems is essential to prevent disruptions in user experience and app functionality.

Emergency Maintenance Workflow
Preventive Maintenance
Preventive maintenance involves proactive measures to avoid potential issues. This includes code optimization, updating libraries, and ensuring compliance with current security standards. By maintaining app stability, preventive maintenance reduces the likelihood of future problems.
Perfective Maintenance
Perfective maintenance focuses on enhancing the user experience by refining existing features, improving the interface, and adding user-friendly elements based on feedback. Continuous improvement of the app keeps it relevant and engaging for users.
Adaptive Maintenance
Adaptive maintenance ensures the app remains compatible with evolving technological environments, including new operating system versions, hardware updates, and third-party services. This type of maintenance is crucial for maintaining uninterrupted service and consistent user experience across all devices and platforms.
Corrective Maintenance
Corrective maintenance involves identifying and fixing bugs and errors. This type of maintenance is vital for maintaining a smooth user experience and ensuring user satisfaction by addressing issues as they arise.





